How to Dl Your Adobe Illustrator Art as a Png
By default, Adobe Illustrator saves files in AI format. This is ideal when you lot're working on projects or saving a principal re-create of your work. Notwithstanding, when the time comes to print or share the finished product, post information technology online, or import it into other programs, y'all volition need to save it in a different format, like JPEG, PNG, or SVG.
In this article, nosotros'll show you lot how to save Adobe Illustrator (AI) files in other formats, including JPEG, PNG, and SVG.
Saving Artboards in Adobe Illustrator
Before we look at how to save files in specific formats, it'southward important to know how Adobe Illustrator handles artboards and how to relieve them equally dissever files.
Artboards are like dissimilar pages inside an Illustrator file. You can combine them into a unmarried graphic, or save them as separate images. When you save an Illustrator file, you're normally asked how yous desire to handle artboards. What you make up one's mind affects how your terminal, exported image will await.

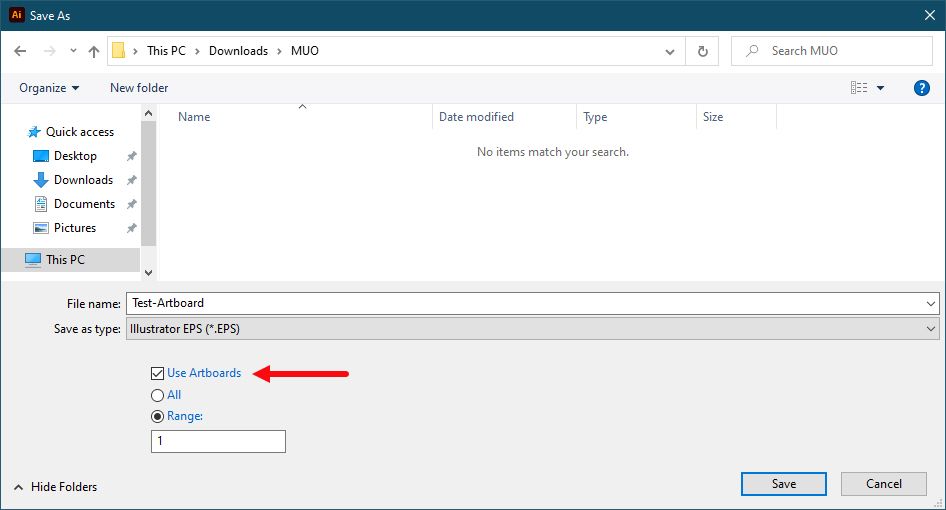
In most cases, y'all decide through the File > Export > Consign As option. Here's what you should do in different cases:
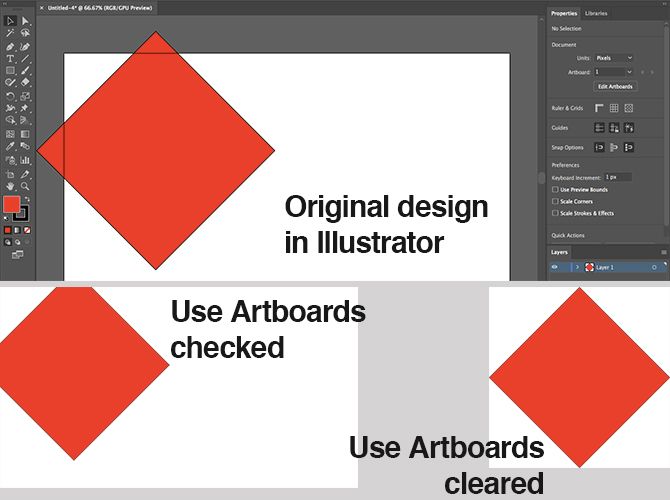
- If you desire to save multiple artboards as separate files, cheque the Use Artboards box. And then select either All to salvage all the artboards, or enter a Range (such equally 2-4) to specify which artboards to save.
- When you have objects placed outside of an artboard (similar if information technology's overlapping the edge), check the Use Artboards box. This volition ensure that your final image merely contains what'southward within the artboard and that the rest is cropped out.
- If all your artwork is inside the artboard, and you only have one of them, simply uncheck the Use Artboards box. This will produce an image that is cropped to the bounds of the objects within it, with all white infinite removed. This is peculiarly handy for outputting square or rectangular-shaped objects.

How to Save an Illustrator File every bit a JPEG
For an illustration, infographic, or annihilation that needs to be printed (such every bit when you pattern a business card in Adobe Illustrator), the best selection is to save it as a loftier-resolution JPEG.
Ideally, y'all should design your artwork at roughly the size at which you want to output it. Although Illustrator images can be resized without any loss of quality, yous'll find that the sizing betwixt objects—and particularly the spacing between the letters in your text—needs to exist tighter at larger sizes than at smaller sizes.

If you haven't previously worked in this style, create a new certificate, paste in your artwork, and tweak information technology to taste. You're now set to save your high-resolution Adobe Illustrator (AI) equally JPEG.
- Become to File > Consign > Export As. Type in a filename and set Format to JPEG.
- Gear up how you lot want to salvage your artboards, then hit Export to go on.
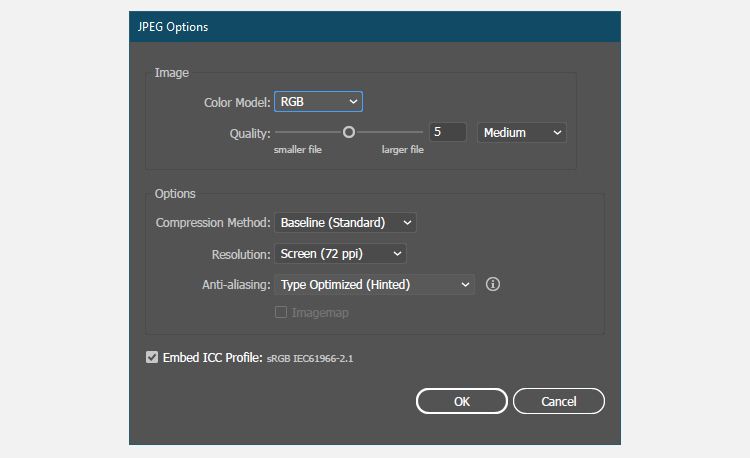
- On the JPEG Options screen, change the Color Model if yous demand to, and choose quality.
- Under Options, ready the output resolution. Screen (72 ppi) will produce a file the same size as your original document and should exist good enough to utilize on the web. Choose High (300 ppi) for a loftier-res image. This volition be good enough for press.
- Click OK to save the file.
How to Save an Illustrator File as a PNG
When you demand to save an image like a logo or icon for use on the web, especially if it has a transparent background, then you should salve your AI file as a PNG. Even if you have a not-transparent background file, yous can easily make a background transparent in Adobe Illustrator using the Image Trace tool.

To back up standard and high-resolution displays, you lot should consign your file at different sizes. Instead of manually exporting the file in different sizes, y'all tin can do this automatically.
Follow the below steps to save your Adobe Illustrator file as PNG:
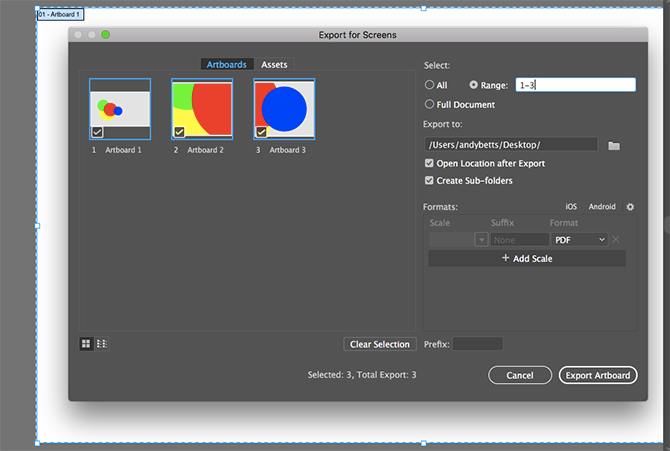
- Become to File > Export > Export for Screens.
- Select the Artboards tab. If in that location's more one artboard in your paradigm, choose the ones you want to output.
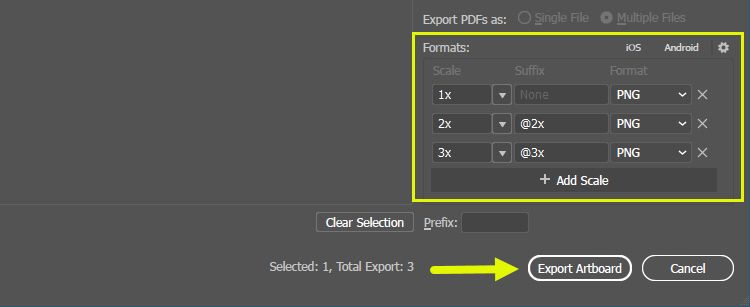
- Nether Formats, set Format to PNG and Scale to 1x.
- Click on Add Scale. This volition create the settings for a 2nd image, and then set the Calibration choice to a new relative size. 3x, for instance, volition output an image 3 times taller and wider than the original.
- Add more sizes if y'all demand them.
- Click Export Artboard to save your images.
How to Salvage Adobe Illustrator Files as SVG
A meliorate, more than modern way to export graphics like icons and logos for the spider web is by using the SVG format. Curt for Scalable Vector Graphics, SVG is an XML-based markup language.
While you lot tin output files that you can link to on your web page, yous can too relieve the epitome as a piece of code that y'all can paste directly into your HTML file. Yous can then edit that using CSS. It'due south a very efficient mode of calculation effects and animations to your images.
There are other benefits: the images are lightweight, and because they're vectors, you tin resize them easily. At that place's no need to output multiple-sized images for different screen resolutions.

At that place are a couple of means to save an Illustrator file every bit SVG. Y'all can utilize the Salvage As option or apply the Consign feature. Using Save As creates a larger file for working on, so if you're uploading your file to the web, the recommended fashion is to utilize the latter.
Follow these steps to consign an AI file in SVG format using the Consign option:
- Go to File > Export > Export Every bit.
- Set the Format to SVG and click Consign.
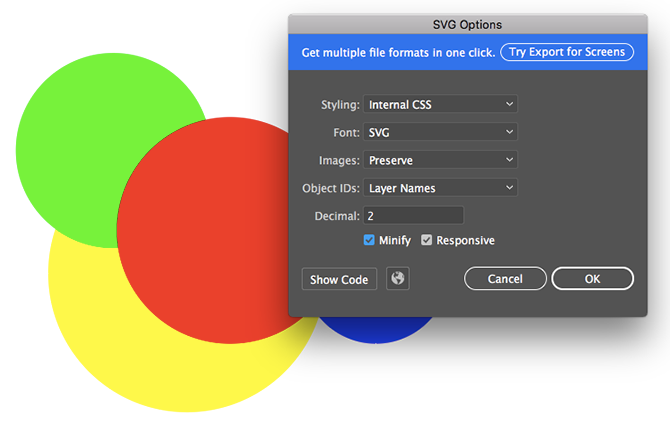
- Set Styling to Internal CSS. This places all the styling information in a <way> block that can be easily changed with CSS.
- For Font cull SVG to keep the text selectable. But choose Outlines if yous're using a custom font in your projection. You should exit Images at default.
- Make sure Minify and Responsive are both checked for maximum performance and compatibility.
- Now click Show Code to open the code in a text editor. You tin can copy and paste this into your HTML file. Or click OK to output the image as an SVG file.
If yous're working with an icon in a raster format (like JPEG or PNG), it'south like shooting fish in a barrel to convert images to vector graphics in Adobe Illustrator start.
How to Save Artboards as PDFs in Adobe Illustrator
The simplest fashion to save an Illustrator file as a PDF is through the Relieve As option. Nonetheless, if you are using more than 1 artboard, this volition combine them all into a multi-page PDF.

At that place'southward a simple play tricks to salvage artboards every bit separate PDF files:
- Get to Export > Export for Screens.
- In the dialog box that opens, click the Artboards tab and select those that you lot want to salvage.
- In the right-hand column, set Format to PDF, then hitting Export Artboards. It may take a few seconds to output large or complex files.
- When done, your files will, by default, be saved in their own dissever subfolder.
Saving Objects From an Adobe Illustrator Paradigm
Sometimes yous might need to save or export merely selected objects from a larger slice of art. For instance, when you pattern a logo in Illustrator, you may want to save the text or the symbol in its own private file.

You tin can exercise this by turning the objects into Assets.
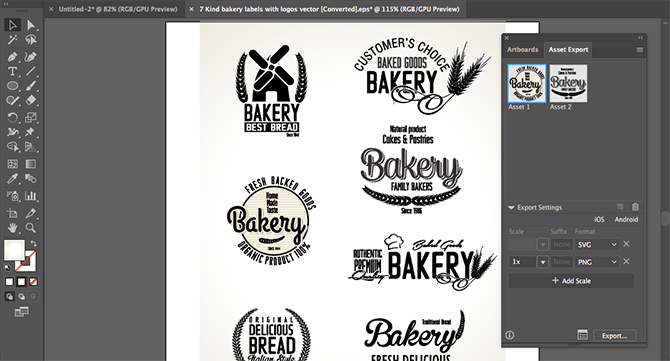
- Go to Window > Asset Export.
- Choose the Pick Tool from the Toolbar, or hit V on your keyboard. Now elevate the objects you want to save onto the Asset Consign console.
- At present select the Asset. Hold the Ctrl key to select more than one.
- Under Consign Settings choose a Format. You can select PNG, JPEG, SVG, or PDF.
- If y'all're saving it as a PNG or JPEG you can export information technology in multiple sizes. Set Scale to 1x, and then click Add Scale, and then set Calibration too, for example, 2x. Y'all can likewise apply this option to export the asset in different formats.
- Click Export and choose a location to salvage your new files.
Using Adobe Illustrator Files in Other Apps
There's more: Photoshop can open AI files direct, simply only as flat, uneditable images. Utilise the Export As pick instead to save the file in the PSD format. This retains all the split up layers when yous open it in Photoshop.
For nigh not-Adobe apps, y'all will most likely need to save the file in the SVG format (using the Save Every bit command this time). And you can besides open AI files without Adobe Illustrator.
About The Writer

0 Response to "How to Dl Your Adobe Illustrator Art as a Png"
Post a Comment